
Universal Front-End Design System
Shoalhaven City Council had a number of separate business unit and service specific websites developed at different times, using different technologies, by different resources and at different costs. All had their own look and feel, with very little relationship between the sites, and important usability and accessibility considerations absent.
Responsibilities
Product Design
Interaction & User Interface Design
System & Information Architecture
Front-End Development
Understanding the Need & Defining the Problem
Defining business unit needs, and empathising with the requirements of the community for consistent service communication and delivery was key to understanding the core challenges and opportunities in the digital delivery space.
Inventory of all existing community facing websites and services
- No cohesive user interface with wide variation of components and styling within the same site
- Service actions not well-defined, and user feedback inconsistent
Inconsistent branding, and no indication that the site was part of a wider organisation - Significant accessibility issues
- Limited consistency of experience for the user
Interview relevant internal stakeholders to understand their needs, goals and pain points
- General consensus that their own website did not meet their primary requirements
- Projects where not well briefed at the start, took more time than initially budgeted to deliver, and delivered results varied
- Lack of understanding within individual website management teams about what content opportunities existed
- Limited support and training materials, resulting in poorly maintained content, and sometime totally unsupported websites
Discover the needs of the community to help ensure a true user centred approach
- Low website visitation
- Low trust in content accuracy
- Content and intended action was unclear (confirmed via incoming call numbers)
- Limited to no on site actions available (number on requests or sales supplied by the website)
Areas of Focus & Design Strategy
Based on the research and definition of the problem, I developed a design strategy that broke the problem down into four key focus areas.
1.
Standardised site design briefing template to ensure consistency in defining requirement


2.
Core standardised website framework with guidelines for how these standards should be implemented to reduce design and development time with tested and repeatable patterns
3.
Core design system with centrally hosted components to help speed up the design process, ensure underlying UI consistency, and deliver design scalability


4.
Deliberate user research with focus on usability and accessibility to guide best practices and standards
Design Exploration
The challenge of developing a foundational website framework and design system was addressed by breaking exploration and development into stages, and coupled these with the redevelopment of four key business unit websites, to be delivered sequentially.
To prioritise the goals of the project, design and development principles were authored to guide decision making during the individual website design development process, and across the wider project.
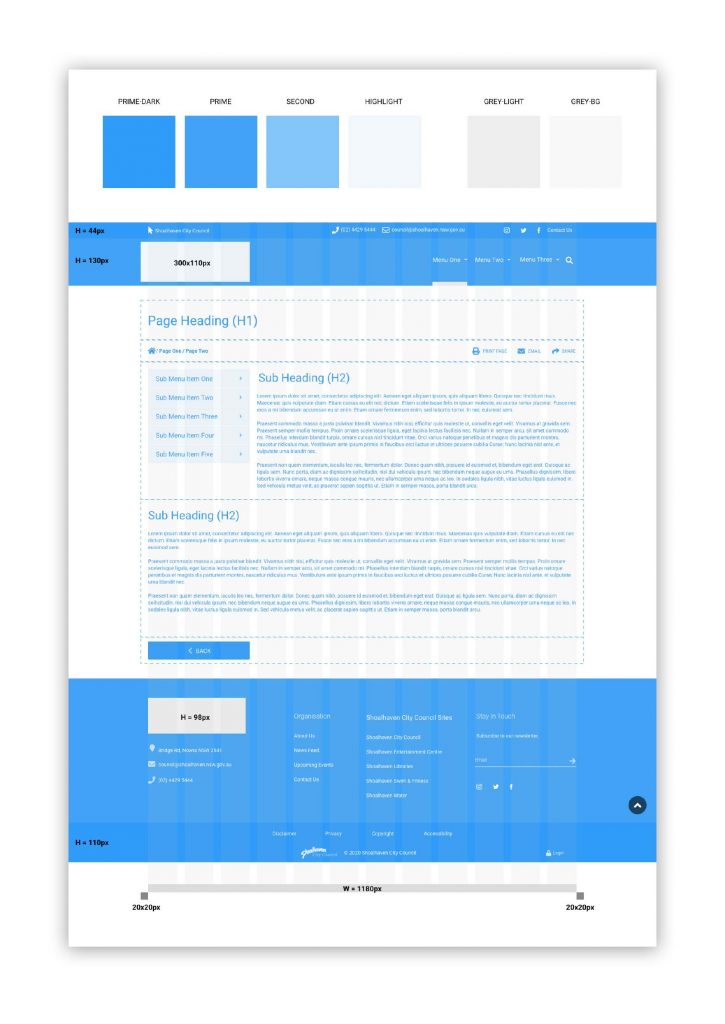
Foundational website framework and library of styles and components

Tools used to support and speed up development
WCAG 2.1
Google Materials Design
Bootstrap
Prototype and Testing
Coupling the development of the website framework and design systems with sequential redevelopment of existing business unit websites ensured multiple rounds of design iteration, user testing, and presentations to stakeholders and the community were baked into the process. This allowed regular iteration of the component library, and to establish a living and breathing set of styles and standards.
As each website was developed, and feedback was captured, I built and improved on the code of design standards and requirements for the core framework and design system. This also included best practices documentation to support adoption moving forward.
Repeatable design process for each website development stage

Feedback and validation tools
User Personas
Screen Recordings
Surveys
Data Analysis
Master Framework

Websites
Outcome
The website framework and design system, standardised website project briefing template, and user engagement strategy was successfully delivered after two years of development. Four new business unit websites were also delivered during this time, and were case studies of the benefits of accuracy, consistency, development speed and usability that can be delivered through this approach.
The community responded positively to the consistency of design and service communication presented in the redeveloped websites. This was measured by increased website usage, reduction in calls, and increased venue visitation.





